야간
경기장은 낮과는 또 다른 세계이다. 경기장을 비추는 서치라이트와 각종 숫자들이 켜져 있는 전광판, 그 아래 승부를 가르며 뛰고 있는 선수들,
적당한 어둠 속에 앉아 있는 관람객들이 어우러지면서 경기와 함께 빛이 만들어내는 아름다움도 만끽할 수 있다. 불꽃 튀기는 승부는 전광판을 자꾸
쳐다보게 만든다. 그런데 전광판에서 빛나는 숫자들은 우리가 쓰는 숫자와는 모양이 다르게 보인다.
우리가
컴퓨터 화면에서 보고 있는 글자와 전광판의 글자는 매우 달라 보이지만 사실 그 원리는 같다. 경험할 기회가 많지는 않지만 우리가 화면에서 보고
있는 글자도 많이 확대하면 전광판의 글자처럼 외곽선이 깨져 보이게 된다.
비트맵
글꼴이란
당연한
이야기지만 컴퓨터는 사람과 인식 방법이 다르다. 컴퓨터가 이진법의 수 0, 1로 저장한 것(실제로는 데이터 처리를 원활하게 하기 위하여
16진법을 이용한다.)을 사람이 읽을 수 있도록 문자 체계로 화면에 표시해주는 것을 글꼴(폰트)이라고 부른다.
비트맵
방식에서 모니터에 정보를 표시하는 기본 단위는 픽셀이다. 비트맵 글꼴은 글자의 형태를 이루는 픽셀의 위치를 일일이 저장하여 글꼴을 나타내는,
점이나 화소로 이루어진 글꼴이라고 생각하면 된다. 때문에 정해진 크기에서는 글꼴을 세밀하게 표현하는 장점이 있는 반면에 이 글꼴을 확대하면
각각의 픽셀 자체를 확대한 것과 같아 글꼴의 외곽선이 계단처럼 꺾어져 보이는 단점이 있다. 그 현상을 극단적으로 볼 수 있는 예가 경기장의
전광판인 것이다.
전광판에는
각각의 사각형마다 전구가 설치되어 있다. 불이 켜진 사각형은 글자를 구성하는데 쓰이고 불이 켜지지 않은 사각형은 글자를 구성하는데 쓰이지
않는다. 전광판의 사각형이 모니터에서의 픽셀의 역할을 한다. ‘P’라는 글자를 보이게 하려면 불이 켜져야 하는 사각형의 위치가 정해지는 것처럼
‘P’라는 글자의 형태를 이루는 픽셀의 위치 정보를 저장한다. 이 같은 제작 방식 때문에 비트맵 글꼴은 적절한 크기 이상으로 확대하거나
디스플레이 해상도가 달라지면 보이는 모양이 달라지는 문제가 생긴다.
벡터
글꼴 또는 외곽선 글꼴
컴퓨터의
속도, 기술이 발전하면서 비트맵 글꼴의 단점을 보완하기 위하여 개발된 글꼴이 벡터 글꼴이다. 벡터 글꼴은 글꼴의 외곽선을 이루는 선분과 곡선에
대한 정보를 저장하는 방식이다. 예를 들어, ‘P’라는 글자를 생각해보자. 글자 ‘P’는 직선 부분과 곡선 부분으로 이루어져 있다. 이중 직선에
대한 정보는 두 점의 위치로 저장하면 된다. 곡선은 두 점으로 결정되지 않으므로 세 점 또는 네 점의 위치를 저장해야 한다(현재 쓰이는 대부분의
글꼴은 세 점의 위치로 결정한다).
이와
같이 글꼴의 외곽선에 대한 정보를 저장하여 글꼴을 나타내는 방식을 벡터 글꼴 또는 외곽선 글꼴이라고 한다. 외곽선 글꼴로 글자를 나타낼 때
사용하는 곡선을 베지에 곡선이라고 한다.
베지에
곡선
베지에
곡선은 프랑스 기술자였던 피에르 베지에가 디자인에 사용하면서 그의 이름이 붙은 곡선이다. 자동차 제조사에서 일했던 베지에가 1962년 자동차
몸체 디자인에 사용하면서부터 널리 알려졌다. 베지에 곡선은 개의 점으로부터 얻어지는 차 곡선으로 수치 해석 분야에서 상당히 중요한
위치를 차지하고 있다. 외곽선 글꼴에는 포스트스크립트 폰트, 트루타입 폰트 등이 있다. 트루타입 폰트는 확장자가 “.ttf”인데 2차 베지에
곡선 알고리즘을 사용하고 포스트스크립트 폰트는 4개의 점을 이용하여 그리는 3차 베지에 곡선을 이용하는데, 주로 인쇄물에서 사용한다.
베지에
곡선은 매개변수로 나타내는데, 가장 간단한 1차 베지에 곡선은 사실은 선분을 말한다. 1차 베지에 곡선은 0과 1 사이의 수 t 에
대하여 B(t)=(1- t)P0+tP1
와 같이 나타낼 수 있다. 이를 해석하여 보면 B(t)는 t의
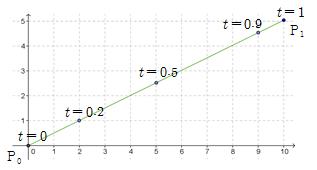
값이 0이면 P0이고, t의 값이 1이면 P1이므로 시작점은 P0이고 도착점은 P1인 선분이다. 예를 들어, P0가 원점이고 P1이 점
(10, 5)라면 t의
값이 달라질 때마다 B(t)의 위치는 그림과 같이 변한다.
위의
그림에서 보듯이 간단하게 생각한다면 t는
출발점에서 도착점 사이에서 B(t) 의 위치가 t%임을
나타낸다고 보면 된다. 이 원리는 2차 베지에 곡선에서도 마찬가지이다. 2차 베지에 곡선은 1차 베지에 곡선인 선분에 대해서 다시 한 점을
추가하여 이 원리를 반복 적용하여 얻어진다. 아래 그림에서 2차 베지에 곡선의 시작점은 P0이고 도착점은 P1이다. 점 P1은 곡선의 모양을
조절하는 조절점이다. 2차 베지에 곡선이 만들어지는 과정은 다음과 같다.
[1단계]
두 점 P0와 P1으로 만들어지는 1차 베지에 곡선, 점 P1과 P2로 만들어지는 1차 베지에 곡선을 그린다(회색 선분)
[2단계]
1단계의 두 1차 베지에 곡선 위의 두 점(연두 색 점)을 생각한다. 이 두 점이 1단계 곡선 위를 움직일 때 동시에 연두 색 선분 위를
움직이는 점(검은 점)을 생각한다.
위
그림에서 검은 점이 남긴 자취(빨간 선)이 바로 2차 베지에 곡선이다. 이렇게 만들어진 글꼴에 확대, 축소, 회전, 기울임 등은 일차변환을
이용한다. 사용자가 입력하는 만큼의 변화를 행렬을 이용하여 만들어내는 것이다.
글꼴을
만들 때도 베지어 곡선을 사용하지만 일러스트레이터와 같은 그림을 그리는 프로그램에서는 이 방법으로 곡선을 그리게 되는데, 사용자는 화면에서 점
3개를 찍어 곡선을 그린 후, 조절점 의 위치를 옮기면서 곡선의 모양을 쉽게 조절할 수 있다.
십여
년 전에 비하면 지금은 글꼴이 매우 다양해졌다. 글의 내용에 어울리는 적절한 글꼴을 사용하면 글 내용을 더욱 효과적으로 전달할 수 있기
때문이다. 더구나 디자인의 가치가 상품 자체의 가치를 좌우할 정도로 어떻게 보이느냐가 중요한 시대로 들어선 요즈음, 기업이나 단체의 문화적
가치를 높이기 위하여 전용 글꼴로 이미지를 만들어나가기도 한다. 글꼴 속에도 수학의 원리가 숨어서 구현된다.
ScienceTimes



댓글 없음:
댓글 쓰기